Billwerk+ Checkout
Introduction
Billwerk+ Checkout is used when a customer is in the process of making a purchase or saving a payment method for later use (recurring payment or subscription).
The customer is presented with the purchase amount and can enter payment details.

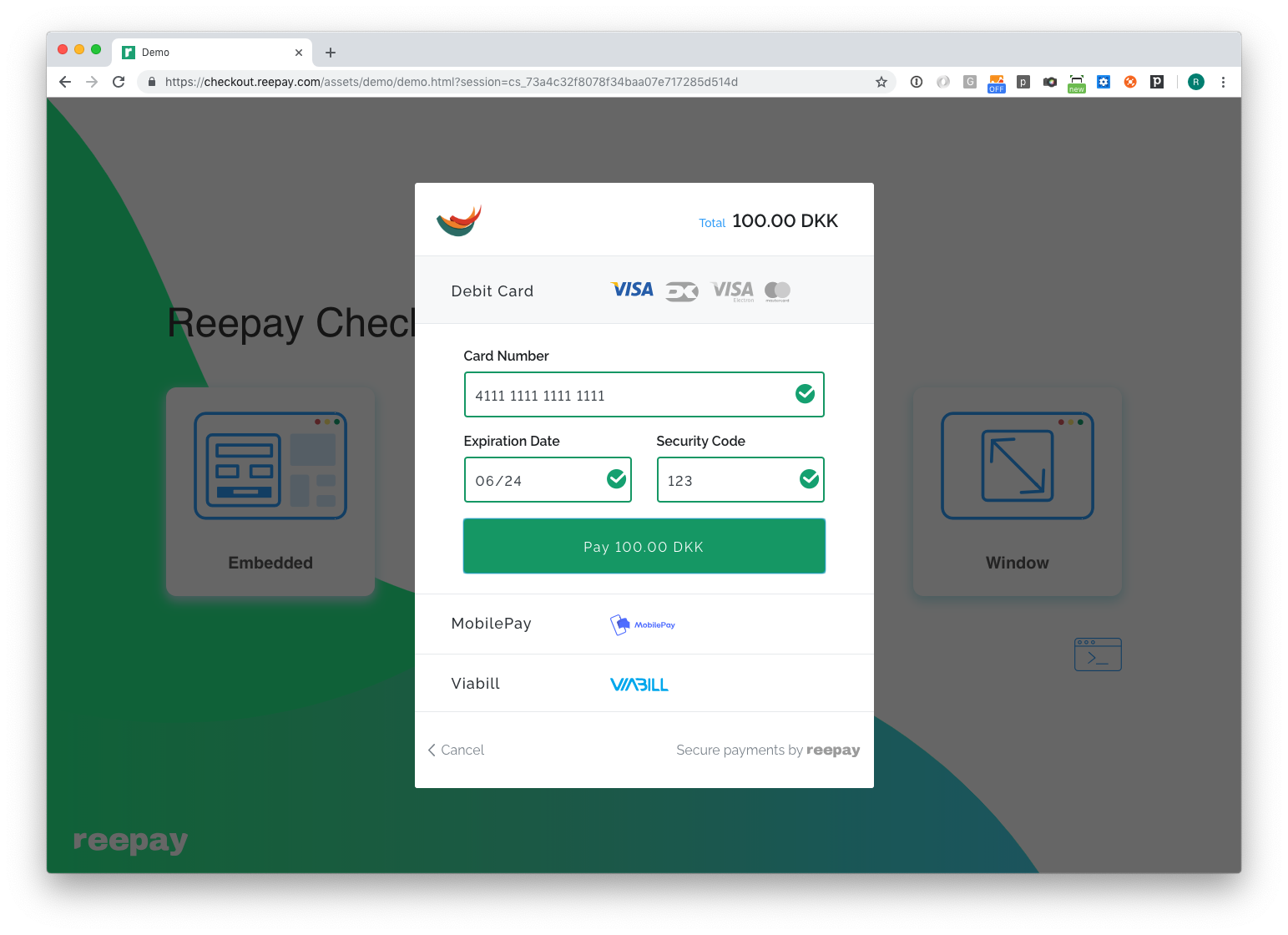
Showing the checkout window opened as a modal
Integration
There are three steps to integrate to Checkout:
- Prepare a checkout session using the Billwerk+ Checkout API.
- Use the JavaScript SDK to open the payment window in one of three different ways.
- Get the result of the session, either through HTTP parameters on the return URL or using JavaScript event handlers.
API
Before opening the window, you must make an API call to create the checkout session. This is done to ensure secure exchange of parameters like amount and allowed payment methods.
The Billwerk+ Checkout API has different endpoints to create a session for different purposes:
- Create a charge session to make a payment and perhaps also store the card for later usage (recurring or subscription).
- Create a recurring session to store a payment method for later use (recurring or subscription).
- Create a subscription session to change payment method on a subscription or activate subscription (subscription).
The Checkout Helper can be used to learn and construct requests for the Checkout API. Also see API examples.
Opening the window
You can open Billwerk+ Payments Checkout in three different ways using the JavaScript SDK:
- Window • a complete page redirect. Simple integration - very little code required.
- Overlay (Modal) • a full page overlay on top of your web page. Custom integration - some code required.
- Embedded • a component integrated directly into your web page. Custom integration - some code required.
The Billwerk+ Checkout Web SDK provides the tools required for integrating Billwerk+ Payments Checkout into your website using JavaScript.
Note
See how the Web SDK can be used on our live demo.
Getting the result
Depending on the type of session and session parameters, different parameters are returned on the return URL or through the JavaScript event handler. Notice that these parameters are not tamper-safe. We recommend using one or both of the following approaches:
- Use Webhooks to do the actual state change in your own system.
- Call the Billwerk+ API to get the state of the affected entity. For example, to Get charge after a charge session.
A combination of both can be used where return URL / event parameters trigger an API get before updating locally, and webhook also updates locally. Using database locking, it can be guaranteed that this will only be done once by ignoring if already updated.
Payment methods
With Billwerk+ Checkout, you can set up the payment methods you would like to accept.
You can either configure the payment methods in a number of pre-defined configurations, or you can specify the payment methods specifically for a charge.
Updated 12 months ago