Checkout SDK for Android
Set up Billwerk+ Checkout in your Android app


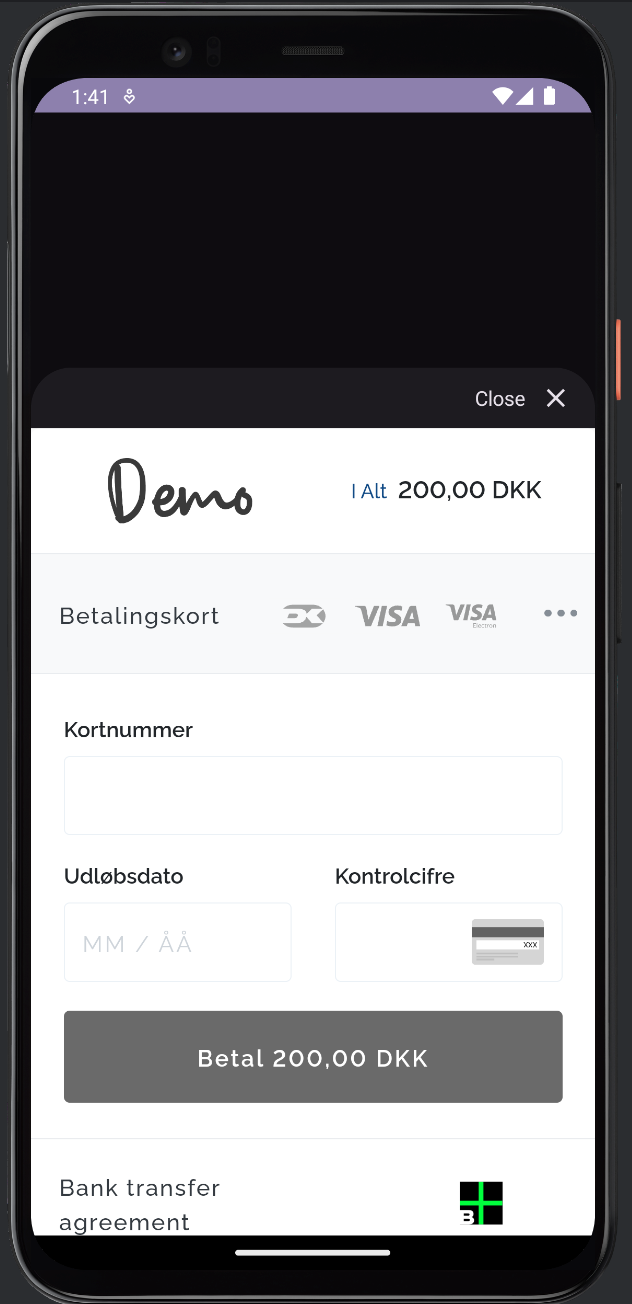
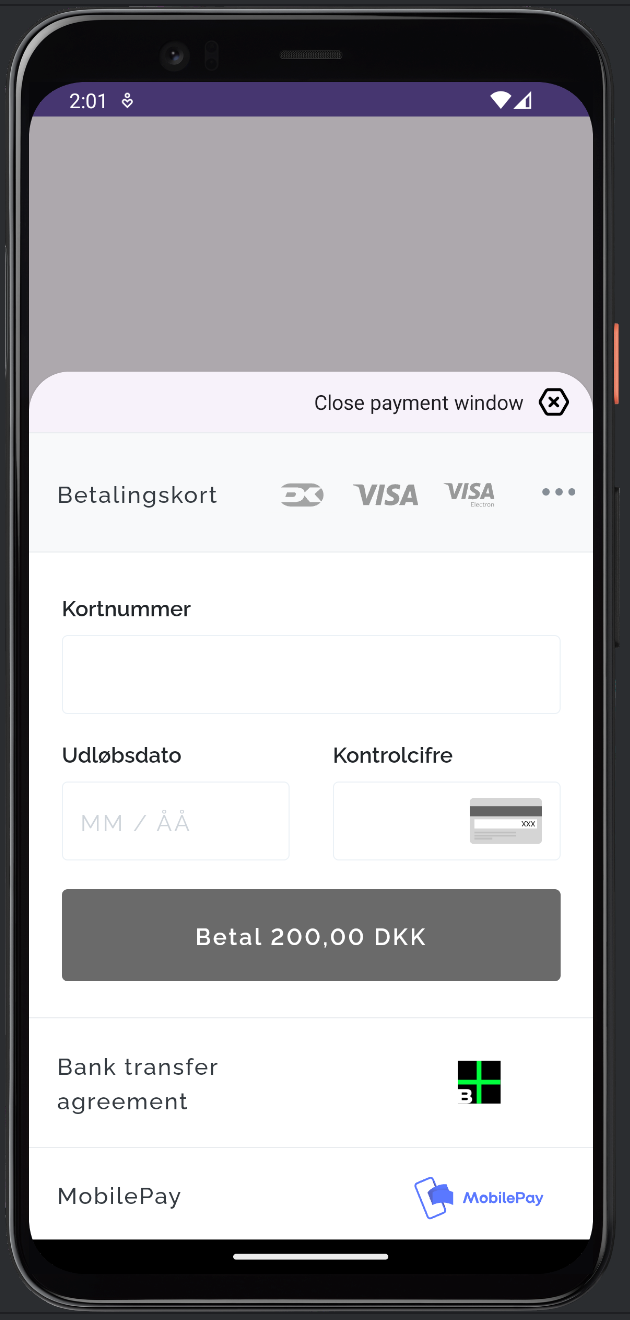
Checkout sheet with a custom style configuration
Integrate Billwerk+'s pre-built checkout UI into your Android app with the CheckoutSheet class. See our demo app example on GitHub.
Billwerk+ Android SDK is compatible with Android apps supporting Android 8 or newer
1. Set up Billwerk+
Create a Billwerk+ account. Register now.
Option 1. Install using Jitpack
Add JitPack to the root settings.gradle.kts file:
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
mavenCentral()
maven { url 'https://jitpack.io' }
}
}
To install the SDK, add reepay-android-checkout-sheet to the dependencies block of your app/build.gradle file:
plugins {
id("com.android.application")
}
android { ... }
dependencies {
// Reepay Android SDK
implementation("com.github.reepay:reepay-android-checkout-sheet:TAG") // Replace TAG with the desired version
}
Note
For more details regarding the latest SDK release and past versions, see the Releases page on GitHub. To receive notifications when a new release is published, watch releases for the repository.
You can also find the latest releases on jitpack.io
Option 2. Install locally
Step 1. Clone this repository
Step 2. Register this module in the root settings.gradle.kts file:
include(":checkout")
project(":checkout").projectDir = file("/PATH/TO/SDK/reepay-android-checkout-sheet/checkout")
Step 3. Add dependency in build.gradle.kts:
dependencies {
...
implementation(project(":checkout"))
}
2. Add payment methods
Note
Currently, we support card payments and Vipps EPayment on Android
View your payment methods configurations and enable the payment methods you want to support. You need at least one payment method enabled to create a Checkout Session. We recommend to add a Checkout Configuration to design your Checkout Session for displaying specifically for mobile devices or for each payment method.
3. Add session ID
When creating a session, it is required to add both accept_url and cancel_url as it is used to determine the payment state of the CheckoutSheet.
Once a Checkout Session has been created, provide the session ID as argument to the CheckoutSheetConfiguration:
...
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
...
// Initialize Checkout Sheet
val checkoutSheet = CheckoutSheet(this)
// Example configuration
val config = CheckoutSheetConfig(
sessionId = "<billwerk_checkout_session_id>",
sheetStyle = SheetStyle.LARGE,
dismissible = true,
hideHeader = true,
closeButtonIcon = R.drawable.button_close_icon,
closeButtonText = R.string.close_button_text
)
...
}
}
4. Handle payment events
The CheckoutSheet sends a Event.ACCEPT as part of the CheckoutEvent when the payment completes successfully. Similarly, a Event.CANCEL will be sent when the cancel button is pressed at the bottom of the CheckoutSheet.
These events can be listened to by subscribing to CheckoutEvent.events
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
// Initialize Checkout Sheet
val checkoutSheet = CheckoutSheet(this)
// Example configuration
val config = CheckoutSheetConfig(
sessionId = "<reepay_checkout_session_id>",
sheetStyle = SheetStyle.LARGE,
dismissible = true,
hideHeader = true,
)
...
// Subscribe to events
listenForEvents()
}
// Listen to events
private fun listenForEvents() {
lifecycleScope.launch {
repeatOnLifecycle(Lifecycle.State.STARTED) {
CheckoutEventPublisher.userEvents.collect { message ->
Log.d("MyApp", "Colleted user event: ${message.event}")
}
}
}
}
}
5. Test the integration
Billwerk+ Checkout is now ready to be presented as a Sheet. Use the test cards from Reepay API reference to perform a card payment.
6. Handling return URL's
Mobile payment methods such as Vipps Mobilepay require an app redirect to complete the payment. To successfully return to the app, your Android app must define a custom scheme in order to identify it:
<manifest ...>
<application ...>
<activity ...>
<intent-filter>
<!-- Define the custom scheme -->
<data android:scheme="myapp" />
</intent-filter>
</activity>
</application>
</manifest>
Next, when creating the Billwerk+ checkout session, set the return url to your custom scheme. For Vipps MobilePay, this is done by setting the alternative_return_url property to your custom scheme followed by a ?.
{
"configuration": "default",
"locale": "da_DK",
"settle": true,
"order": {
"handle": "order_1234",
"amount": 20000,
"currency": "DKK"
},
"session_data": {
"alternative_return_url": "myapp://?"
}
}
To resume the Checkout Sheet after an app redirect, call the presentCheckoutReturnUrl method of the checkout sheet to open the sheet with the provided return url.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
// Initialize Checkout Sheet
val checkoutSheet = CheckoutSheet(this)
// Example configuration
val config = CheckoutSheetConfig(
sessionId = "<reepay_checkout_session_id>",
sheetStyle = SheetStyle.LARGE,
dismissible = true,
hideHeader = true,
)
...
// Handle app redirect from return URL
handleIncomingAppRedirect(intent, config)
}
// Handle incoming events
private fun handleIncomingAppRedirect(intent: Intent, config: CheckoutSheetConfig) {
if (Intent.ACTION_VIEW == intent.action) {
val uri = intent.data
val returnUrl = uri?.getQueryParameter("returnUrl")
if (returnUrl != null) {
checkoutSheet.presentCheckoutReturnUrl(config, returnUrl)
}
}
}
}
Updated 3 months ago